transition: background .2s ease;
Background 2s ease-in 0s. Specify the Speed Curve of the Transition.

Saker Silicone Caulking Tools Smart Saker Caulking Tools Caulking Ideal Tools
For Safari 30 transition.

. Also entering over 0225 seconds and exiting over 0195 seconds. AnimationName 2s ease infinite -webkit-keyframes AnimationName. It changes the element gradually from one style to another style while.
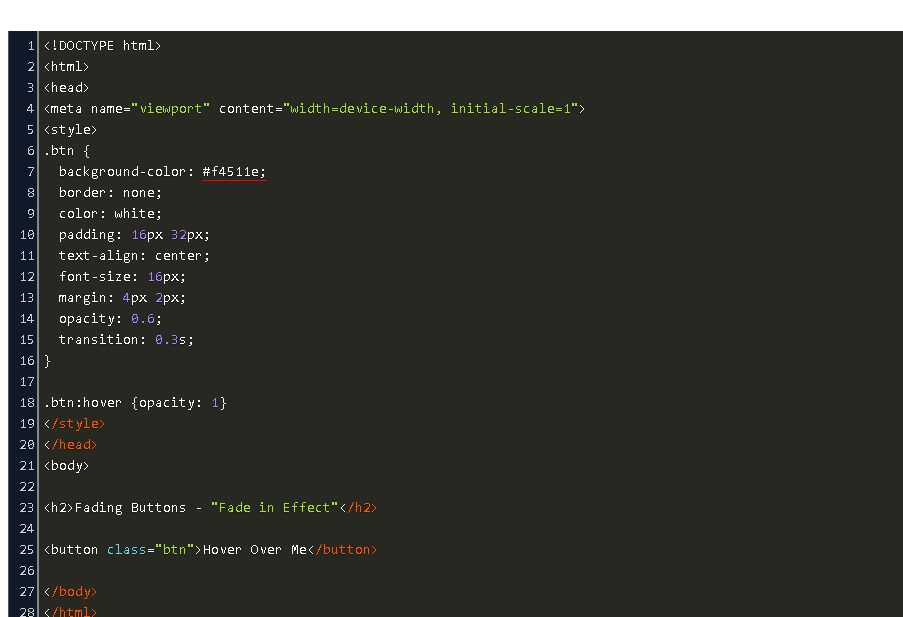
Specifies how many seconds or milliseconds the transition effect takes to complete. This is supported natively by Chrome Opera and Safari. Use the CSS below on the img element.
For the most part the order of the values does not matter unless a delay is specified. Device touch gotoTop transition background color 2s linear webkit transition from WMGD INFO 552 at Drexel University. For example if you change the color of an element from white to black usually the change is instantaneous.
With CSS transitions enabled changes occur at. Google is saying dont ease-out on the way out presumably as it looks like its lagging getting the heck out of your way. Instead of having property changes take effect immediately you can cause the changes in a property to take place over a period of time.
With Transition If use the transition property the property of the element will change smoothly. Using CSS transition you can smoothly change the property of a particular element over a given duration. Element transition.
It can be any CSS element like background height translateY translateX and so on. If you specify a delay you must first specify a duration. This answer is not useful.
Specifies the speed curve of the transition effect. All means that the transition is for any CSS property. Firefox hasnt implemented it yet bugzilla.
HTML test CSS clicker -moz-transitioncolor 2s ease-in. The property you want to animate. The duration of the transition.
The delay before. Background 2s ease-in 0s. You can transition background-image.
Background 02s ease padding 08s linear. Because the Instagram icon is rectangular we can add a element behind the three foreground paths that comprise this SVG. Delay transition-property.
Continue reading CSS Transitions. Defines when the transition effect will. Why to use CSS Transitions.
Show activity on this post. The first value that the browser recognizes as a valid time value will always represent the duration. Standard syntax buttonhover background.
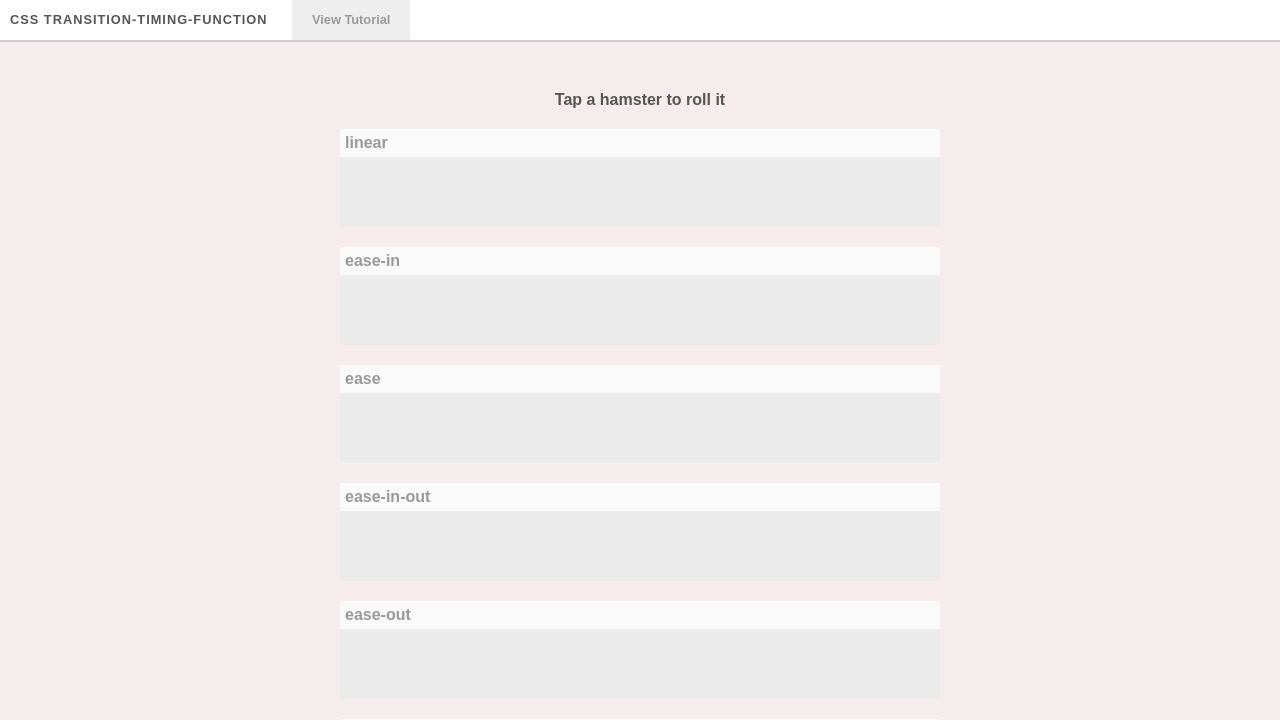
Ease - specifies a transition effect with a slow start then fast then end slowly this is default. Prev Next What is CSS Transitions. Specifies the name of the CSS property the transition effect is for.
If any value is missing or not specified the. 01-02s for simple interface movements and up to 05s for more complex or larger. The problem is when I try to add transition duration or delay to any of the side bar elements it.
The transition-timing-function property can have the following values. The transition syntax is as follows. CSS transitions provide a way to control animation speed when changing CSS properties.
The animation timings were using here are also in rule territory as Val generally described. The transition-timing-function property specifies the speed curve of the transition effect. So whats this code doing.
In our case we could have replaced all with background-color. All 03s ease The first parameter defines which CSS3 property will be affected by the transition. Linear - specifies a transition effect with the same speed from start to end.

Use The Transform Css Property To Ensure Smooth Animations Create Modern Css Animations Openclassrooms

Css Transition Property Geeksforgeeks

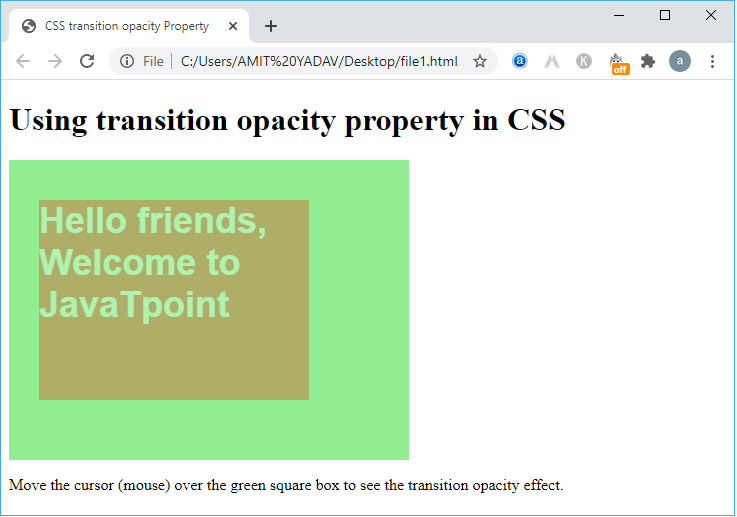
Css Transition Opacity Javatpoint

Css Transition Timing Function Examples

Css Transitions Easeout

Bootstrap 5 Animations Examples Tutorial

All About Css Transitions Kirupa Com

Css Transition Property Geeksforgeeks

24 Creative And Unique Css Animation Examples To Inspire Your Own

How Do I Apply Css3 Transition To All Properties Except Background Position Stack Overflow

Basic Css Background Transitions Effects

Css Transition Duration Property Geeksforgeeks

Css Transitions Easeout

Css Transition All Ease In Out Code Example